Shougo's unite.vim at master - GitHubUniteはバッファセレクタという単純な概念に縛られた物ではなく、候補選択を行うユーザインタフェースとして提供されるライブラリ的な代物です。
unite all sources
https://github.com/Shougo/unite.vim
Uniteにはバッファやファイル、MRU(Most Recently Used)等、通常候補選択しそうな物がUnite sourceとして既に含まれていますが、プラグインを書く事で自分で定義した候補選択がUI付きで実現出来る事になります。
Uniteはまだ発展途上ではありますが、今日はどれだけ少ないコードでUnite UIが使える様になるかを皆さんに伝えるべくUniteプラグイン書いてみました。
名付けて、ユナイトマクドナルドソースです!ェ
以下コード
let s:save_cpo = &cpo
set cpo&vim
let s:source_hamburger = { 'name': 'hamburger' }
let s:source_drink = { 'name': 'drink' }
let s:hamburger = []
let s:drink = []
function! unite#sources#mcdonalds#open_url(url)
if has('win32')
exe "!start rundll32 url.dll,FileProtocolHandler " . a:url
elseif has('mac')
call system("open '" . a:url . "' &")
elseif executable('xdg-open')
call system("xdg-open '" . a:url . "' &")
else
call system("firefox '" . a:url . "' &")
endif
endfunction
function! s:get_menu()
let res = http#get("http://www.mcdonalds.co.jp/menu/regular/index.html")
let dom = html#parse(iconv(res.content, 'utf-8', &encoding))
for li in dom.find('ul', {'class': 'food-set'}).childNodes('li')
let url = 'http://www.mcdonalds.co.jp' . li.childNode('a').attr['href']
let name = li.find('img').attr['alt']
call add(s:hamburger, [name, url])
endfor
for li in dom.find('ul', {'class': 'drink-set'}).childNodes('li')
let url = 'http://www.mcdonalds.co.jp' . li.find('a').attr['href']
let name = li.find('img').attr['alt']
call add(s:drink, [name, url])
endfor
endfunction
function! s:source_hamburger.gather_candidates(args, context)
if empty(s:hamburger) && empty(s:drink) | call s:get_menu() | endif
return map(copy(s:hamburger), '{
\ "word": v:val[0],
\ "source": "hamburger",
\ "kind": "command",
\ "action__command": "call unite#sources#mcdonalds#open_url(''".v:val[1]."'')"
\ }')
endfunction
function! s:source_drink.gather_candidates(args, context)
if empty(s:hamburger) && empty(s:drink) | call s:get_menu() | endif
return map(copy(s:drink), '{
\ "word": v:val[0],
\ "source": "drink",
\ "kind": "command",
\ "action__command": "call unite#sources#mcdonalds#open_url(''".v:val[1]."'')"
\ }')
endfunction
function! unite#sources#mcdonalds#define()
return executable('curl') ? [s:source_hamburger, s:source_drink] : []
endfunction
let &cpo = s:save_cpo
unlet s:save_cpo
リポジトリは以下のURLmattn's unite-mcdonalds-vim at master - GitHub実行にはwebapi-vimの最新版が必要です。
unite source for mcdonalds
https://github.com/mattn/unite-mcdonalds-vim
mattn's webapi-vim at master - GitHubこれをpathogen等を使ってランタイムパス上に追加すると、hamburgerソースとdrinkソースが追加されます。
webapi-vim: Vim Interface to Web API
https://github.com/mattn/webapi-vim
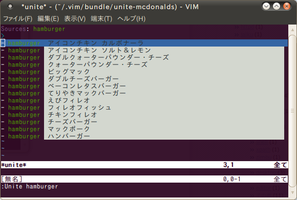
:Unite hamburger
と実行すると...
マクドナルドの商品一覧が候補選択出来ます!
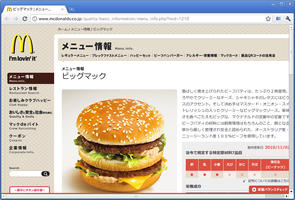
さらに選択すると...
マクドナルドの商品ページがブラウザで表示される! 便利!
そして...
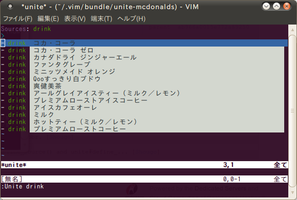
:Unite drink
とすると、なんと...
ドリンクの一覧が表示される! 超便利!
徹夜で作業してるとき、「あーマクドナルド行くか...」って時に使って下さい!
Unite便利!ェ





